会社設立のミチシルベ 様 のメディアサイトを制作しました
/ Web Design

プロジェクトについて
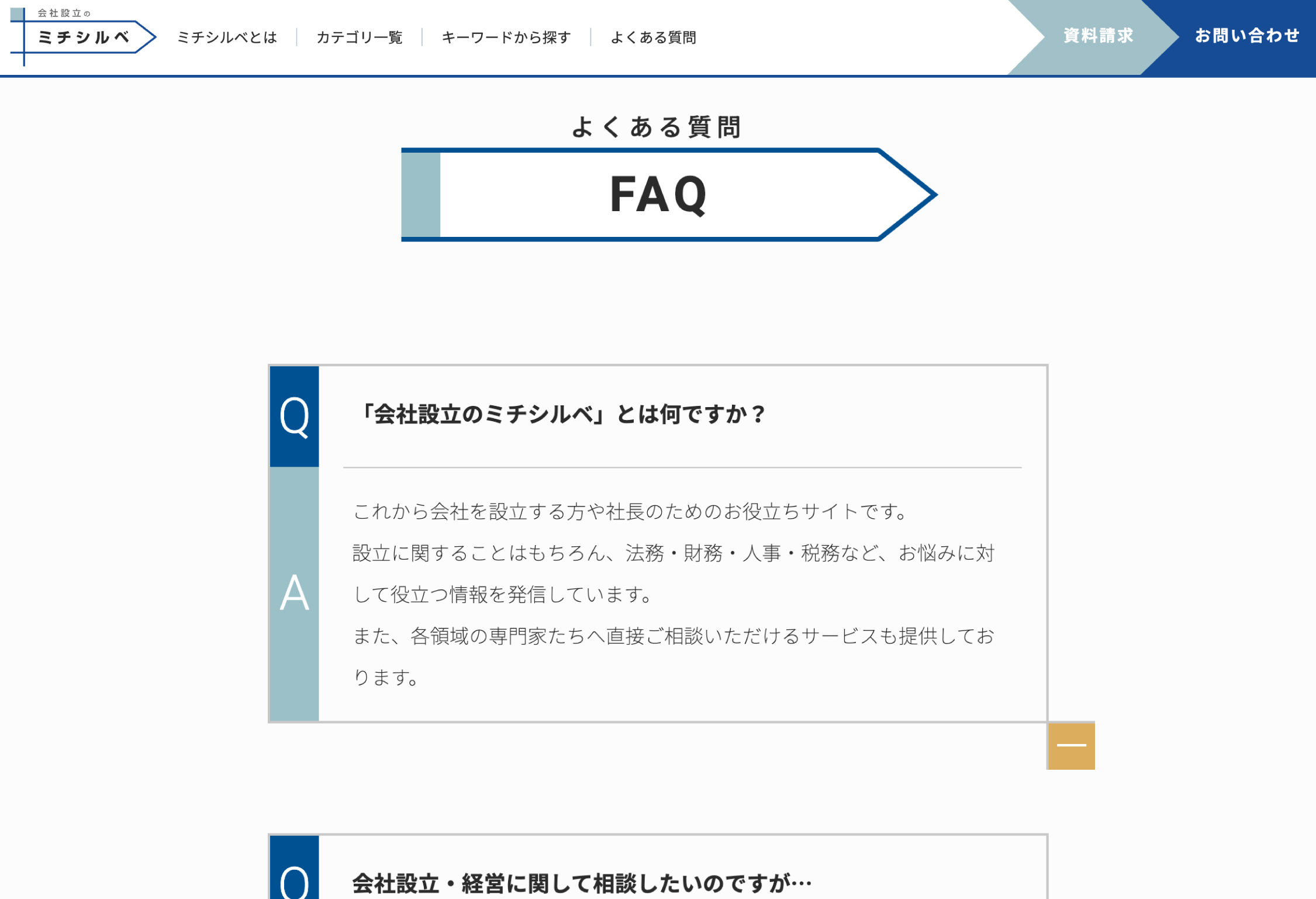
SOICO株式会社さまが運営されている「会社設立のミチシルベ」というWebサイトをWebメディアサイトへとリニューアルいたしました。
会社設立をするにあたっては、登記の手続きから税務・会計の悩みごと、そして助成金や補助金から営業・マーケティングまで、さまざまな悩みが出てくるのは必然です。このWebメディアはそんな人たちのための「ミチシルベ」になってほしいという願いが込められて、リニューアルのプロジェクトがスタートしました。今回はクライアント様、公開後に運用を担当される企業の方、3社で話し合いながら設計したサイト内の特徴的な機能をご紹介させていただきます。
運用に優しい管理画面設計
Webサイトはいくつか種類があります。例えばコーポレートサイト、採用サイト、ECサイトやランディングページ(LP)など、そのWebサイトが担う役割に応じて種類分けされています。今回の「Webメディア」と分類されるサイトは、日々新しい記事をサイト上で公開していくことで、特定のジャンルに興味関心のあるユーザーに価値のある情報を提供していくことを目的の1つとしています。つまり、コーポレートサイトや採用サイトと比べると、サイトの更新頻度が圧倒的に高くなるのです。
今回のプロジェクトでは、クライアントとは別にもう1社、実際に記事コンテンツを作成していく企業様にもご参加いただき、どのような機能が必要になるのか、どのようなコンテンツに関する記事を書いていくのか、公開後に運用していく中で重要となるポイントをヒアリングさせていただいた上で、Webメディアの裏側、つまり管理画面の設計も行なっていきました。ここでは、特に他のメディアサイトと異なる点をいくつかピックアップしてご紹介します。
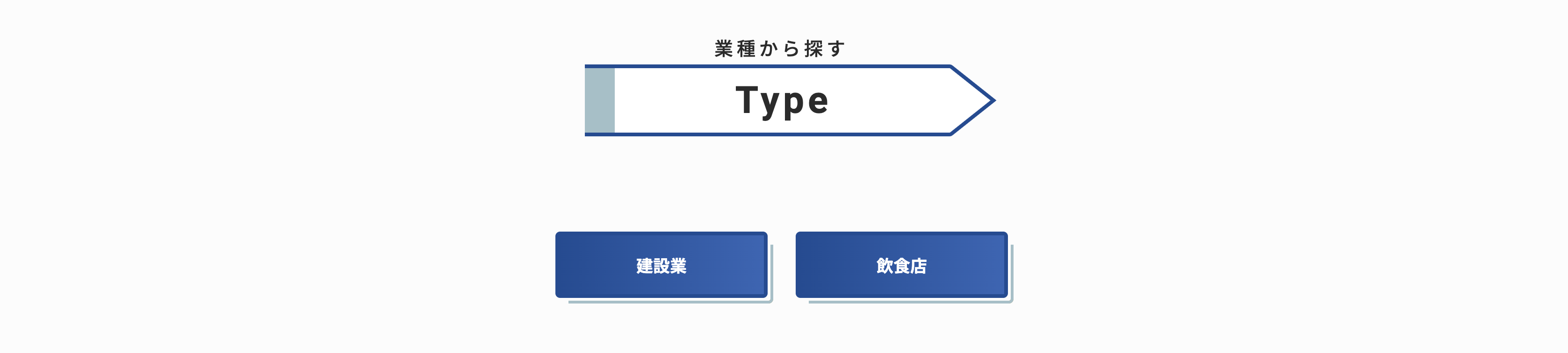
①タグをグルーピングできる「キーワード」機能
WordPressの記事を投稿・更新する際のデフォルト機能には「タグ」というものが存在します。今回はデフォルトのままではタグをまとめてグルーピングすることはできないため、カスタマイズしてグループ化できるように設計しました。下記画像のように「Type -業種-」という親に対して、「建設業」「飲食店」といった子となる「キーワード」を設定することができ、タグのようにこのキーワードを記事に設置することができる仕様となっています。

この仕様によって、「タグ」がおよそ上限なく雑多に増えていくことを防ぎ、情報を整理整頓することが可能となります。100個ある脈略のない言葉の羅列から自分の興味のあるトピックを探し出すのは骨が折れる作業ですが、10個のグループから自分の興味ある分野を探すのは簡単です。つまり、タグを分類する整理整頓機能を実装することで、ユーザーが自分の興味関心のあるトピックを探しやすくしてあげる役割を担っています。
②バナーの自動設定
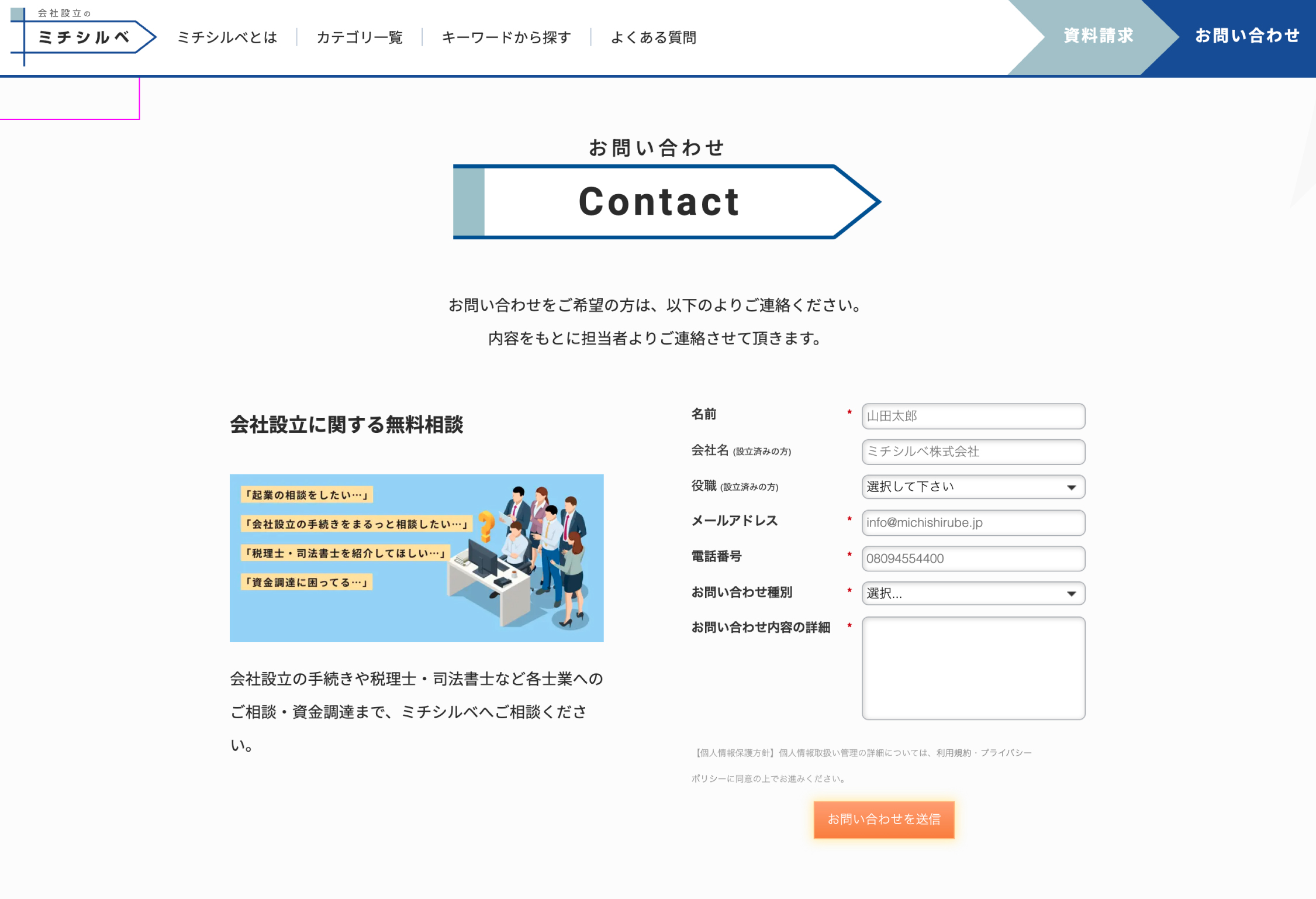
メディアサイトで重要な役割を担うのはタグだけではなく、記事内に登場する『バナー』も大きな役割を担っています。メディアサイトの目的は多くのユーザーをサイト内で回遊させるだけではなく、『コンバージョン』と呼ばれる目的となる動作をユーザーにとってもらうことも設定されることが多いです。よくあるコンバージョンの例としては、お問合せや資料請求などが挙げられます。そういったコンバージョンにつながる導線を目立たせるために用いられる手法がバナーです。

このミチシルベの記事内では、目次の下、サイドカラム、記事内部の合計3種類のバナーを事前登録した中から選んで反映できる「自動バナー登録機能」が備わっています。この機能によって、記事の入稿時にいちいち手動で画像とリンク先の設定をせずともバナーの登録ができますし、任意でバナー設定を行うと発生しがちな抜け漏れを防ぐことができます。
もちろん自動バナー登録機能を使わずに、好きな場所に好きなバナーを登録することも可能です。
③資料請求機能の拡張性
ミチシルベサイト内のコンバージョンの1つとして、資料請求があります。サイト設計時に「記事のカテゴリが12種類もあるのに、資料請求フォームは1種類で大丈夫なのか…」という課題が上がっていました。1カテゴリあたり1つの資料を送付する場合は、フォーム1種類の中で12種類の資料を選べるような仕組みを考えていましたが、1カテゴリあたり2つ、ないし3つや4つになる可能性もあるとのことでした。
1つのフォームで何十種類もの資料の中から自分の興味あるものを探させる仕組みは、コンバージョン間近でユーザーが離脱してしまう可能性が高いと判断し、資料請求フォームもカテゴリごとに新規追加・編集ができるような仕組みをご提案させていただきました。

もちろん記事内バナーから資料請求フォームページへ直接遷移させることも可能ですが、TOPページから、またはAboutページから「どんな資料があるんだろう?」と気になって資料請求一覧ページへ訪れるユーザーもいることも推測できます。その際に、資料をカテゴリごとに分類し、探しやすく、目的の資料に辿り着きやすい設計で構築されていると、ユーザーはストレスなく資料請求フォームへと遷移することができます。
Webメディアは更新頻度が高いサイトであるため、普段の運用で使いやすい設計になっているか、公開時だけではなく1年、2年、3年先まで見通した設計ができているか、ユーザー目線になってフロント設計ができているかが鍵となります。
株式会社Headsでは、入念にヒアリングを重ねた上で使いやすい機能の設計や管理画面の構築をさせていただくため、単なるメディアサイトではなく、オペレーションの負担を軽減するようなメディアサイト制作をすることが可能です。
もし、メディアサイト制作について詳細な情報や、機能面についてのご質問がある方はコチラからお問い合わせください。